WordPress 自定义后台登录页面
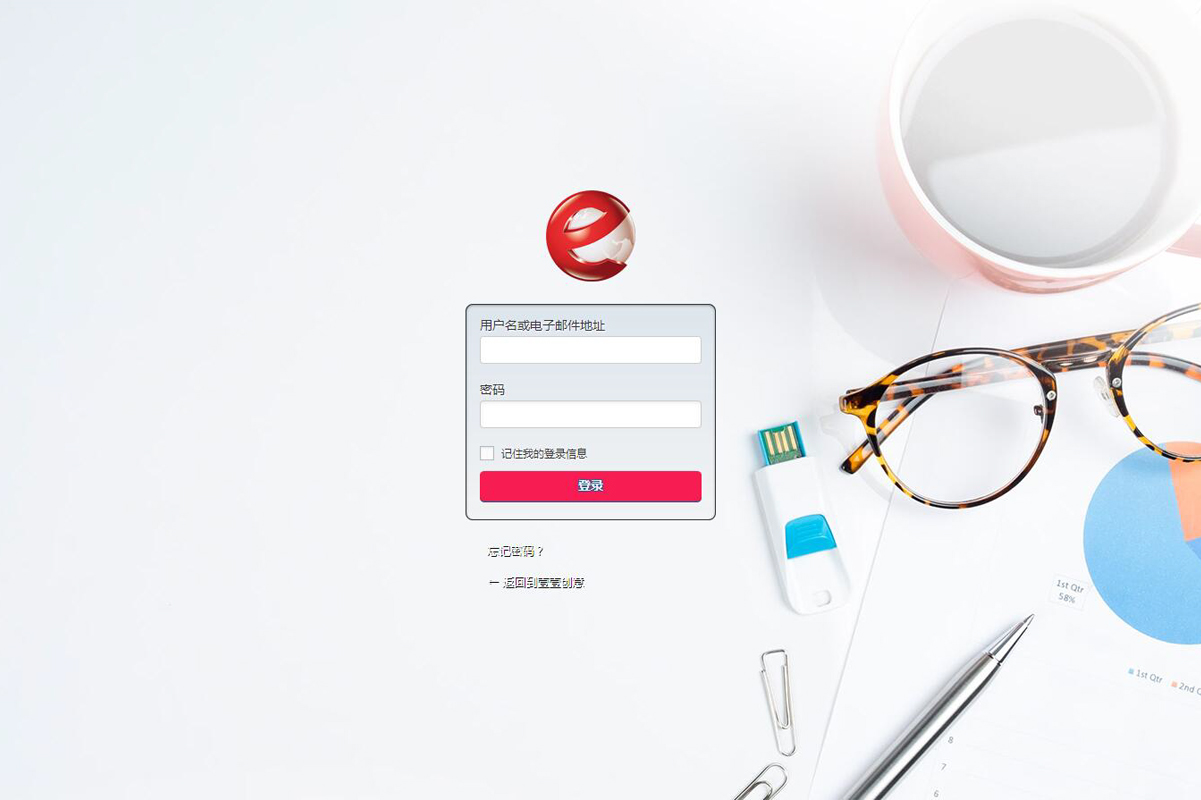
对于很多喜欢wordpress的新手朋友来说对于后台登录页面不是很重视,网上很多教程,但对于新手来说不是很详细,本站结合了网上很多教程而整理了一下,今天就给大家详细讲解一下(适合刚入手wordpress),废话不多说直接入正题,其页面主要难点是后面的背景如何自适应和窗口大小改变等比例缩放图片适应窗口,最终效果图:
 步骤一:
步骤一:
找到您所使用的主题目录下的 functions.php 文件打开(使用Notepad++打开),并在文件底部 ?> 前添加以下代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
//Login Page function custom_login() { echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('template_directory') . '/css/login.css" />'."\n"; echo '<script type="text/javascript" src="'.get_bloginfo('template_directory').'/js/jquery.min.js"></script>'."\n"; } add_action('login_head', 'custom_login'); //Login Page Title function custom_headertitle ( $title ) { return get_bloginfo('name'); } add_filter('login_headertitle','custom_headertitle'); //Login Page Link function custom_loginlogo_url($url) { return esc_url( home_url('/') ); } add_filter( 'login_headerurl', 'custom_loginlogo_url' ); //Login Page Footer function custom_html() { echo '<div class="footer">'."\n"; echo '<center><p>Copyright © '.date('Y').' All Rights | Author by 壹壹创意</p></center>'."\n"; echo '</div>'."\n"; echo '<script type="text/javascript" src="'.get_bloginfo('template_directory').'/js/resizeBg.js"></script>'."\n"; echo '<script type="text/javascript">'."\n"; echo 'jQuery("body").prepend("<div class=\"loading\"><img src=\"'.get_bloginfo('template_directory').'/images/login_loading.gif\" width=\"58\" height=\"10\"></div><div id=\"bg\"><img /></div>");'."\n"; echo 'jQuery(\'#bg\').children(\'img\').attr(\'src\', \''.get_bloginfo('template_directory').'/images/login_bg.jpg\').load(function(){'."\n"; echo ' resizeImage(\'bg\');'."\n"; echo ' jQuery(window).bind("resize", function() { resizeImage(\'bg\'); });'."\n"; echo ' jQuery(\'.loading\').fadeOut();'."\n"; echo '});'; echo '</script>'."\n"; } add_action('login_footer', 'custom_html'); |
以上代码里的图片和js文件我会在文章下方打包下载的,其中/images/文件夹如果您主题下就直接把图片放在文件夹里,如果没有就新建一个或者把显示图片路径重新指向到你放图片的文件夹里就可以了,其中需要注意的是登录页面效果是由jQuery库来实现的,所以得把jQuery 库给注释(对于国外某些主题是不需要注释),具体根据您的主题而定的,如何注释jQuery代码呢?大家在刚复制的代码里找到:
|
1 |
echo '<script type="text/javascript" src="'.get_bloginfo('template_directory').'/js/jquery.min.js"></script>'."\n"; |
将其改成
|
1 |
//echo '<script type="text/javascript" src="'.get_bloginfo('template_directory').'/js/jquery.min.js"></script>'."\n" |
到这里基本完成了,下面需要把js文件放在相应的文件里就大功告成了,如果您主题下有js文件夹就直接放在里面,没有的话就新建或重新指向到你放js文件的文件夹就可以了,最终效果图就文章开始截图的样式,背景可以根据自己的需求更换,下面是图片和js文件下载

提取密码:vpaz










世间博客不少,风景这边独好!
这里来不够,看不够,玩不够!
这个博客不简单,看了还想接着看。
没事就来转一转,每天多吃两碗饭!